안녕하세요. 오늘은 포토샵을 익히기 위한 기초지식과 포토샵레이어의 이해에 관하여 공부하도록 하겠습니다. 오늘은 실습보다는 알아두면 좋은 내용들을 알려드릴 것이니, 편하게 꼭 읽어 보세요^ㅡ^! 실습아니라도 중요한 내용들입니다.
첫번째, 픽셀(Pixel) 과 해상도(dpi)
포토샵을 하시다보면 "픽셀"이라는 단어를 많이 듣게 되실텐데요. "픽셀(Pixel)은 이미지를 구성하는 최소단위 점"을 말합니다. 설명으로는 이해 어려우실 것 같아 예를 보여드리도록 하겠습니다.

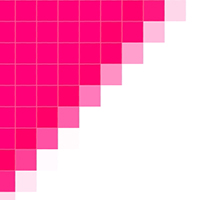
위에 하트그림이 있는데, 노란색 사각형 부분을 확대 해 보겠습니다.

확대를하면 위의 그림처럼 네모난 사각형들이 촘촘히 보이게 되는데요. 이 사각형들이 모여 하트의 모양을 표현해줍니다. 이때 사각형 한개한개를 픽셀(Pixel)이라고 부릅니다. 모니터 화면이나 용지, 사진등등의 사이즈를 보시면 1024 X 768 이런식으로 사이즈가 표시되는데요 이것은 가로 1024개의 픽셀과 세로768개의 픽셀로 이루어진 사이즈라는 내용입니다.
그리고 해상도(dpi)는 1인치 안에 들어가 있는 픽셀의 수를 의미합니다. 픽셀은 사각형의 점으로 표현되기 때문에 자연스러운 사진이나 그림을 표현하기 위해서는 수가 많을수록 더 선명하고 자연스러운 사진이나 그림이 나오지만, 픽셀의 수가 많을수록 파일의 용량이 커지기 때문에 작업시에 적절한 픽셀량, 해상도를 사용하시는 것이 좋습니다.
두번째, RGB와CMYK 모드
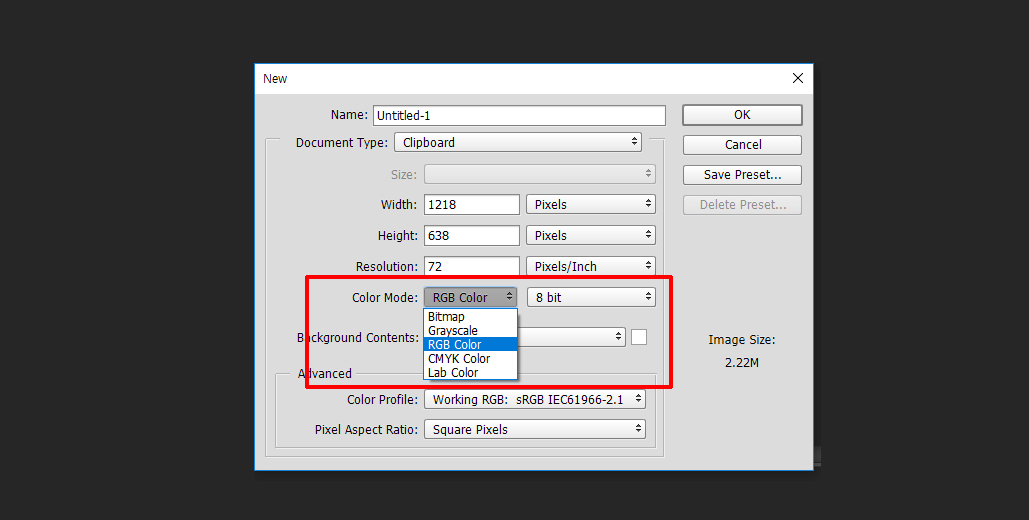
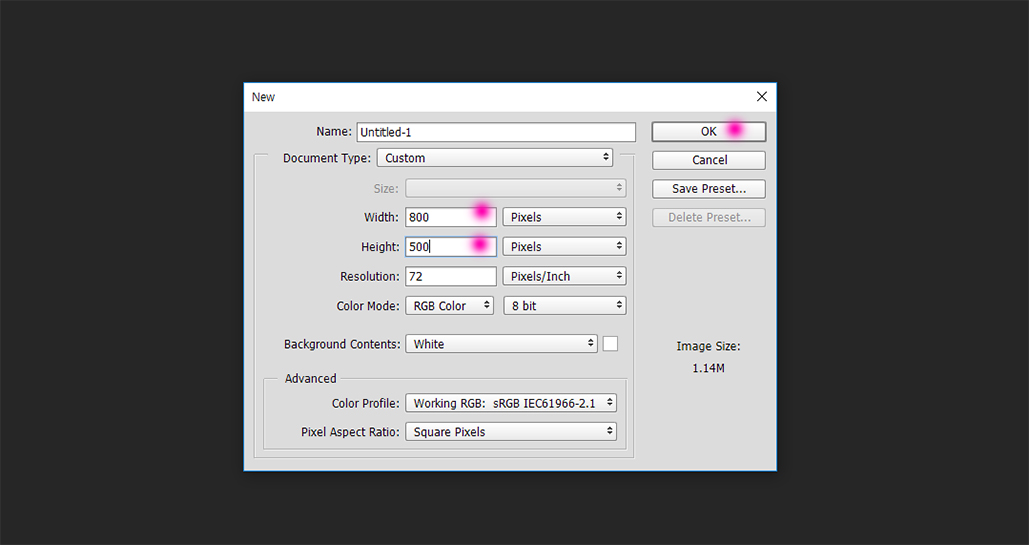
RGB와 CMYK는 색상을 나타내는 방법이라고 보시면 됩니다. 포토샵을 실행하여 새로만들기를 하시면 New창이 뜨는데요 밑에 그림을 보시면 Color Mode라고 나오는데 여러가지의 Color Mode가 나옵니다.

이 중 가장 많이쓰는 RGB와CMYK에 대하여 알아봅시다.
-RGB Color
RGB Color는 빛의 삼원색으로 빨강(Red), 초록(Green), 파랑(Blue) 으로 색상이 이루어져 있으며 색을 합칠수록 흰색에 가까운 색상이 나옵니다. 보통 모니터 색상 값 이라고 많이 얘기합니다. 모니터로 보이는 색상을 표현해주는데요, CMYK 모드보다는는 밝은 느낌의 색상이라고 생각하시면 됩니다.
-CMYK Color
CMYK Color는 색의 삼원색인 사이언(Cyan), 마젠타(Magenta), 옐로우(Yellow)로 색상이 이루어져 있으며, 색을 합칠수록 검은색(Black)에 가까운 색상이 나옵니다. CMYK는 인쇄용 색상을 표현 해 주기 때문에 인쇄물 작업시에는 RGB보다는 CMYK모드로 설정을 하고 작업을 하셔야 모니터의 색상과 더 가까운 결과의 출력물을 얻을 수 있습니다.
위의 내용들은 더 깊게 들어가면 더 중요한 내용들을 배울 수 있지만 포토샵작업을 하기 위해 필요한 내용들만 정리하였습니다. 위의 내용정도만 알아두셔도 작업하시기에 불편함은 없을 겁니다^ㅡ^
픽셀, 해상도, RGB와 CMYK에 관한 기본지식을 간단히 익혔다면 다시 포토샵 화면으로 돌아가서 포토샵레이어에 관하여 이해 하는 시간을 갖도록 하겠습니다.

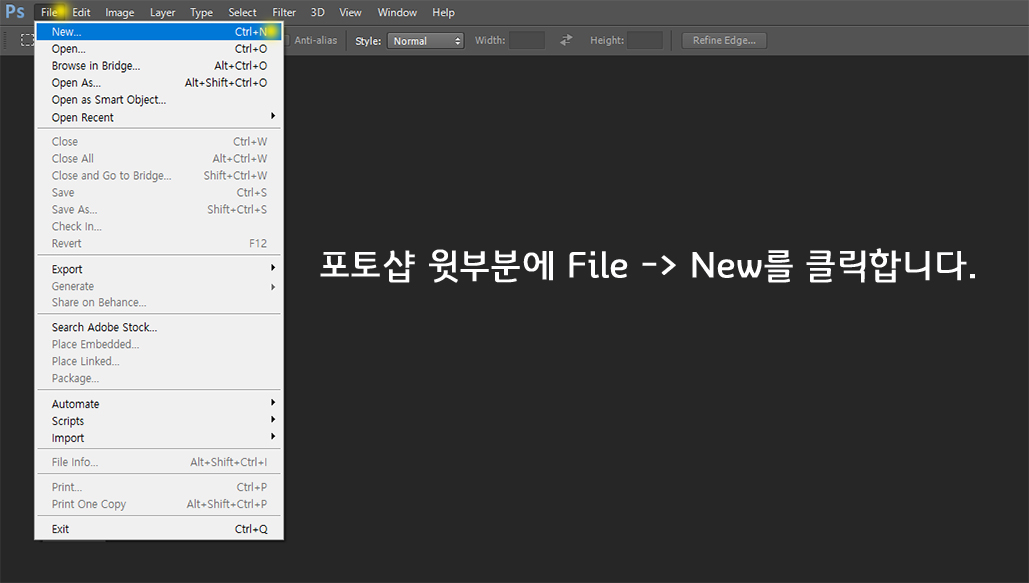
위 그림처럼 포토샵을 실행시킨 후 포토샵 윗부분에 File을 클릭하면 메뉴들이 나오는데요 이 메뉴들중에서 New를 클릭하면 새로운 창이 뜨게됩니다. [ File -> New ]

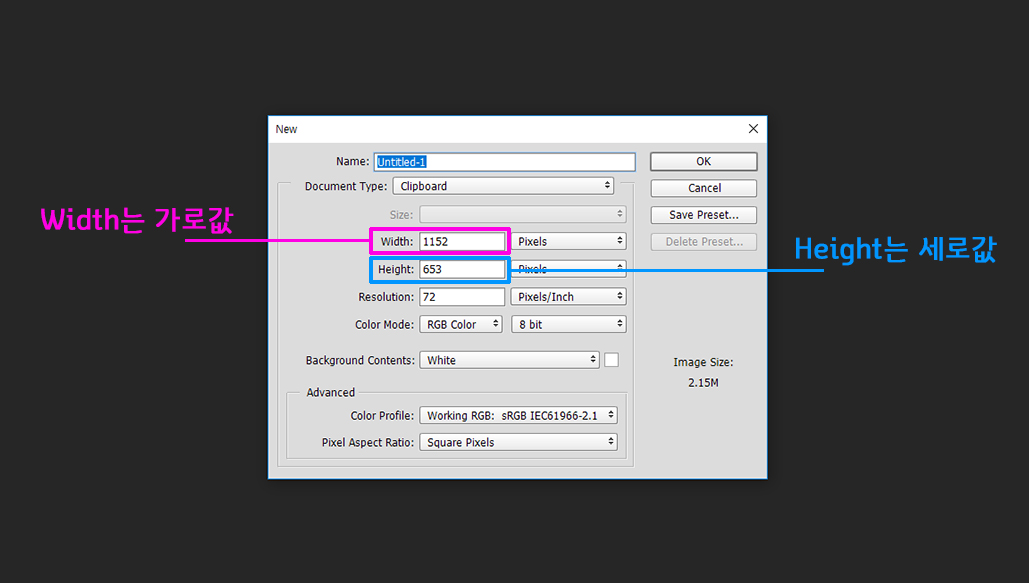
위의 그림처럼 New창이 뜨는데요, New창에서 Width는 가로값, Height는 세로값을 지정하는 것입니다. 원하는 사이즈로 지정을하시구, 컬러모드 출력물일 경우는 CMYK로 변경 해 주세요~!! 그리고 컬러모드 옆 8bit라고 되어있는데요 bit라는 것은 색상을 표현할 색이라고 하는데 깊게 들어가면 복잡해지기 때문에 이 부분은 넘어가도록 하겠습니다. 보통 8bit로 두고 작업을 진행 하시면 됩니다~!!
저는 가로800픽셀 x 세로500픽셀의 사이즈로 레이어에 관한 설명을 드리도록 하겠습니다.

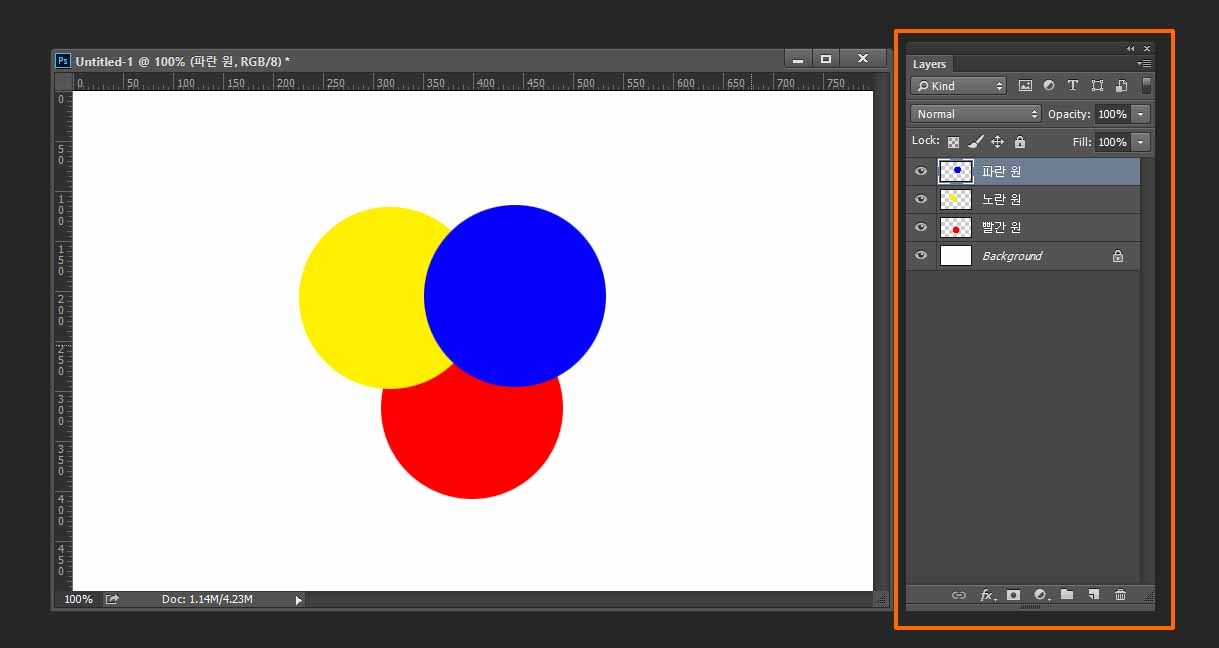
위 그림대로 설정후에 OK를 누르면 밑의 그림이 창이뜹니다. 오늘은 포토샵레이어 이해하는 내용으로 그림을 그리는 방법등을 다음 포토샵강좌에서 설명드리도록 하겠습니다. 일단 새로운 창을 여시고 각자의 레이어에 원 세개를 그리면 아래와 같은 그림이 나옵니다.

위에 그림을 보시면 800 x 500 사이즈의 창이 열리고 오른쪽 주황색 네모박스로 표시한 것이 포토샵레이어창입니다. 파란 원이 제일 위, 그리고 노란 원, 그 다음이 빨간원인데요 레이어창에서 파란원이 제일 위에 있기 때문에 그림창에서도 파란원이 제일 위쪽으로 보입니다. 이때 레이어를 원모양의 종이로 생각하시면 더 편하실거예요.
빨간색 원 모양의 종이 위에 노란색 원 모양의 종이를 얹고 그 위에 파란색 원 모양의 종이를 얹었다고 생각하시는것이 이해가 더 빠르실 겁니다. 더 쉽게 이해를 위해서 레이어의 순서를 바꿔보도록 하겠습니다.

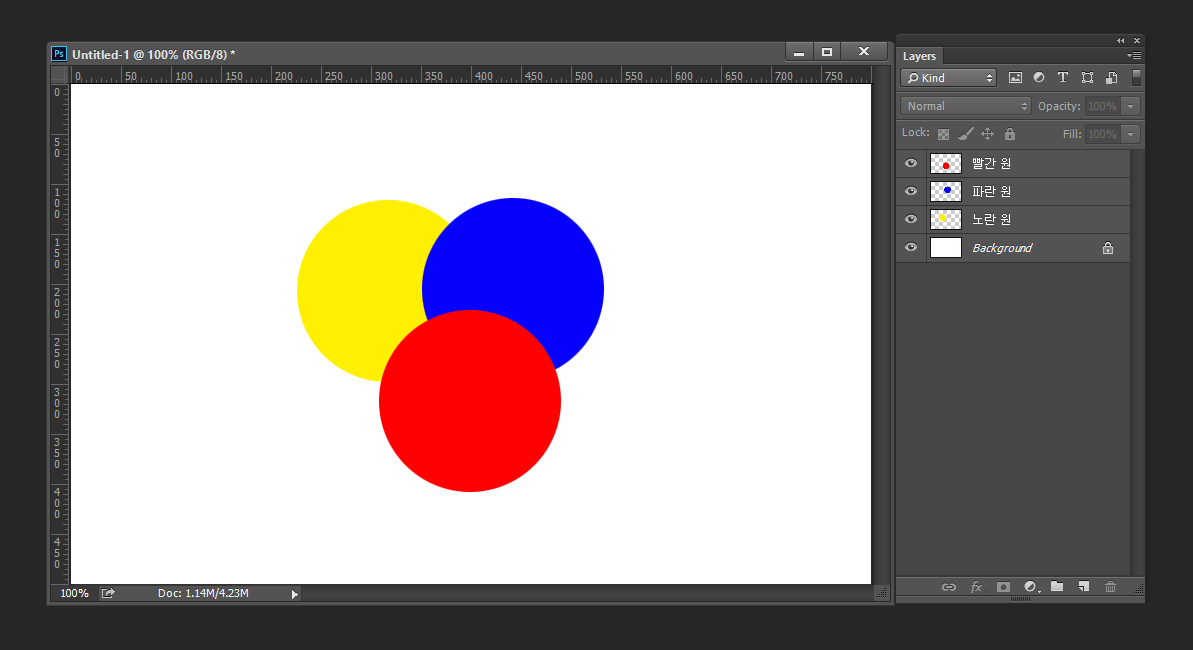
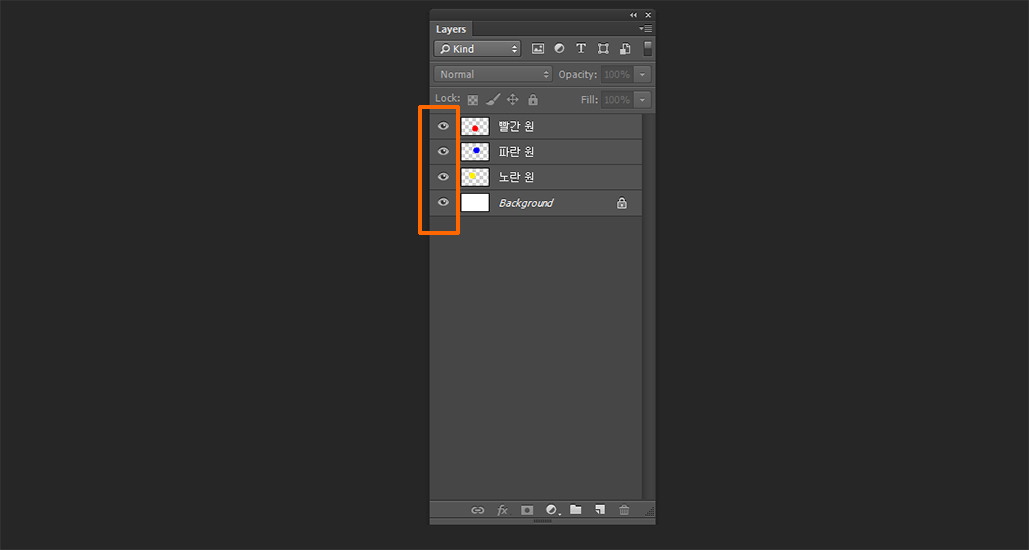
위 그림처럼 레이어창에서 빨간원을 제일 위로 올렸더니 그림창에서 빨간원이 제일위로 그 아래 파란 원, 노란원이 보이게 됩니다. 레이어의 순서에 따라 그림창에 나타나는 모양이 다르니 포토샵 작업시에 이것을 잘 활용하시면 좋은 결과를 얻을 수 있습니다. 그리도 하나 더 레이어창을 자세히 보시면 아래의 그림처럼 눈 모양이 있습니다.

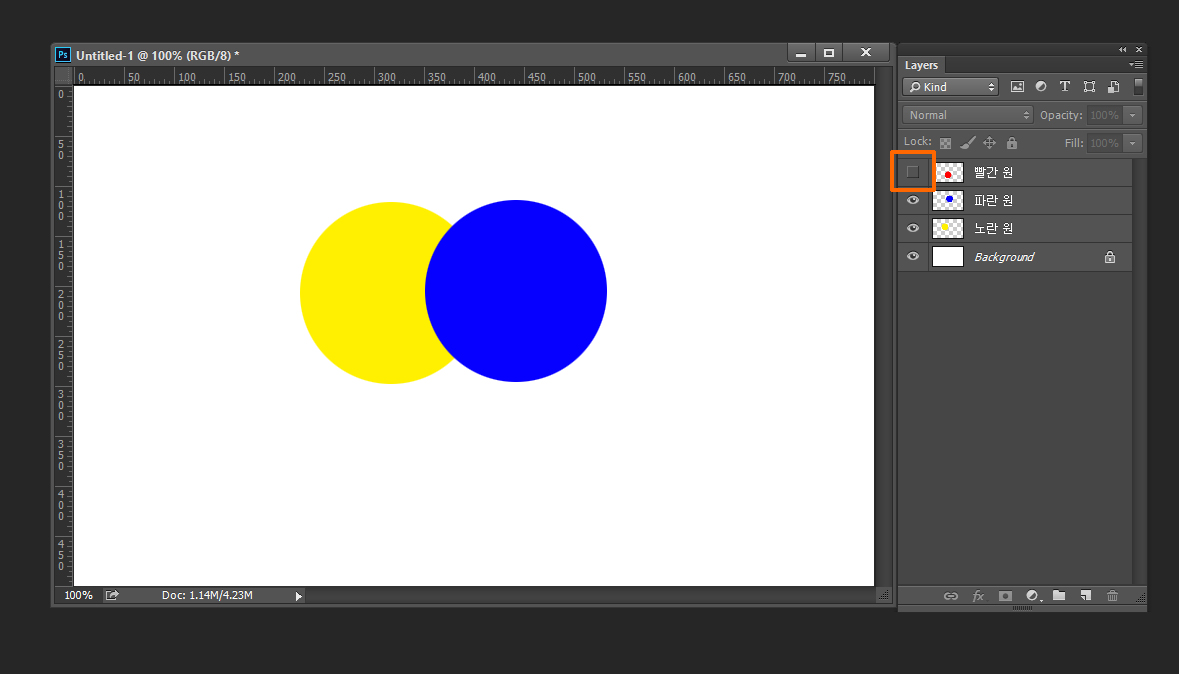
이 눈 모양은 해당하는 레이어를 그림창에 보일것이냐 보이지 않을 것이냐를 선택할 수 가 있는데요 빨간 원의 눈모양을 클릭해 보도록 하겠습니다.

눈 모양을 클릭하면 위의 그림처럼 눈모양이 사라지면서 그림창에 빨간원이 보이지 않게 되는 것이지요. 빨간원을 다시 보이고 싶으시다면 눈모양이 있던 주황색 사각형 부분을 다시 클릭하시면 빨간원을 다시 그림창에 보여줍니다. 오늘은 간단하게 포토샵을 사용하기 위해서 간단한 기초지식들을 살짝씩 알아보았습니다. 픽셀, 해상도, CMYK, RGB, 포토샵레이어에관한 이해 오늘은 실습보다는 기초지식들 이기때문에 간단히 이 정도만 알아두시면 되구요 다음 강좌때에는 기본툴 하나하나의 기능이나 사용법에 대하여 강좌를 올리도록하겠습니다. 지루하시더라도 포토샵을 작업시에 알아두면 좋은 내용들이니 필독하여 주세요^ㅡ^ 공부 화이팅합세요!!!!
▼▼포토샵강좌 3.포토샵원형그리기, 포토샵사각형그리기① 배우러가기 밑의그림 클릭▼▼
'포토샵강좌' 카테고리의 다른 글
| 포토샵강좌 6.포토샵효과 포토샵 그림자 효과 (8) | 2019.10.14 |
|---|---|
| 포토샵강좌 5.포토샵효과 포토샵도형에 선 넣기 (0) | 2019.08.09 |
| 포토샵강좌 4.포토샵원형그리기, 포토샵사각형그리기② (0) | 2019.07.24 |
| 포토샵강좌 3.포토샵원형그리기, 포토샵사각형그리기① (2) | 2019.07.21 |
| 포토샵강좌 1.포토샵기초 및 포토샵단축키 (4) | 2019.07.18 |
